Die Core Web Vitals-Lüge: Was Google wirklich misst – und was nicht zählt
Die Core Web Vitals-Lüge: Was Google wirklich misst – und was nicht zählt
In der Suchmaschinenoptimierung stehen Unternehmen und Marketingverantwortliche regelmäßig vor der Herausforderung, technische Leistungsdaten ihrer Website zu bewerten und daraus strategische Entscheidungen abzuleiten. Besonders im Zuge von Relaunches, Performance-Optimierungen oder SEO-Audits wird dabei oft auf sogenannte Pagespeed-Werte, SEO-Scores oder Einzelauswertungen aus Tools wie Google Lighthouse verwiesen.
Was jedoch vielfach übersehen wird: Viele dieser Messwerte – insbesondere Laborwerte – sind nicht relevant für das Ranking bei Google. Entscheidungen auf Basis solcher Daten führen häufig zu überflüssigen technischen Eingriffen, kostspieligen Systemwechseln oder sogar zu einem Verlust von Sichtbarkeit.
Noch gravierender ist, dass in der Praxis immer wieder Fälle auftreten, in denen externe Dienstleister diese Zahlen gezielt nutzen, um Handlungsdruck zu erzeugen, den es objektiv betrachtet nicht gibt. Es entsteht eine Diskrepanz zwischen dem, was gemessen wird – und dem, was tatsächlich zählt: die reale Nutzererfahrung, gemessen durch Felddaten, wie sie ausschließlich über die Google Search Console erfasst werden.
Dieser Beitrag liefert die fundierte Grundlage, um die Google Core Web Vitals richtig zu verstehen, die Unterschiede zwischen Labor- und Felddaten zu erkennen – und sich gegen falsche Schlussfolgerungen zur Wehr zu setzen. Denn: Wer die falschen Metriken interpretiert, optimiert nicht für den Nutzer und nicht für Google – sondern für einen grünen Score, der keinerlei Rankingwirkung entfaltet.

Google’s Page Experience Strategie – ein Paradigmenwechsel
Seit den Anfängen der organischen Suche bei Google waren klassische SEO-Faktoren wie Backlinks, Keyword-Dichte oder technische Indexierbarkeit die primären Stellschrauben für Sichtbarkeit in den Suchergebnissen. Im Jahr 2020 leitete Google jedoch einen grundlegenden Paradigmenwechsel ein – weg von rein technischen und inhaltlichen Metriken, hin zur Bewertung der gesamten Nutzererfahrung auf einer Webseite.
Diese strategische Neuausrichtung wurde unter dem Begriff Page Experience Update bekannt, das ab Juni 2021 offiziell in den Ranking-Algorithmus integriert wurde. Ziel dieses Updates ist es, Webseiten nicht nur nach ihrer inhaltlichen Relevanz, sondern auch nach ihrer technisch wahrgenommenen Qualität zu beurteilen.
Quelle: https://developers.google.com/search/docs/appearance/core-web-vitals?hl=de
Was ist neu an diesem Ansatz?
Im Mittelpunkt steht die subjektive Nutzerwahrnehmung, objektiv messbar gemacht durch reale Interaktionsdaten aus der Chrome-Nutzung. Google erhebt diese Daten anonymisiert und aggregiert über den sogenannten Chrome User Experience Report (CrUX), und stellt sie in der Google Search Console zur Verfügung. Bewertet wird die Nutzererfahrung anhand der drei Core Web Vitals:
- Largest Contentful Paint (LCP) misst, wann das größte sichtbare Element vollständig geladen ist.
- Cumulative Layout Shift (CLS) misst, wie stark sich Layout-Elemente nach dem Laden verschieben.
- Interaction to Next Paint (INP) ersetzt seit März 2024 die frühere Metrik First Input Delay (FID) und misst, wie lange es dauert, bis eine Webseite nach einer Nutzerinteraktion visuell reagiert.
- Quelle zum INP-Wechsel: https://web.dev/articles/inp?hl=de
Diese drei Werte bilden den Kern der neuen Bewertungssystematik für die technische Nutzererfahrung.


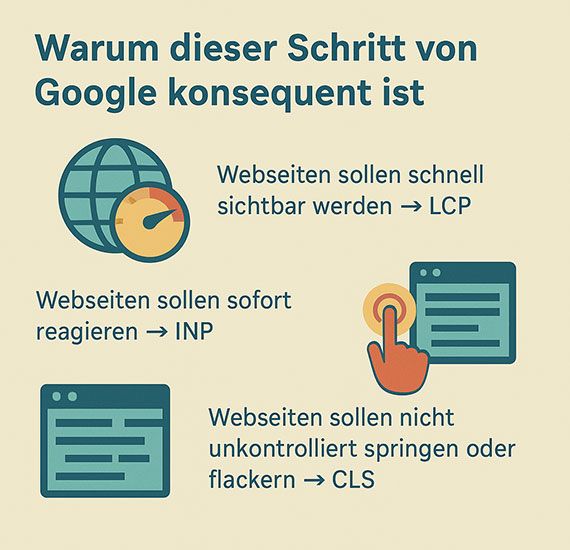
Warum dieser Schritt von Google konsequent ist
Google verfolgt seit Jahren das Ziel, seinen Nutzerinnen und Nutzern nicht nur die inhaltlich relevantesten, sondern auch die benutzerfreundlichsten Ergebnisse zu liefern. Ein Algorithmus, der ausschließlich auf semantischer Relevanz und Linkpopularität basiert, genügt in einer mobilen, geschwindigkeitsorientierten Welt nicht mehr. Deshalb bezieht Google nun Nutzererwartungen systematisch in die Bewertung mit ein:
- Webseiten sollen schnell sichtbar werden → LCP
- Webseiten sollen sofort reagieren → INP
- Webseiten sollen nicht unkontrolliert springen oder flackern → CLS
Die dahinterliegende Logik ist nachvollziehbar: Seiten, die ein gutes Nutzererlebnis bieten, werden häufiger genutzt, erzeugen geringere Absprungraten und stärken die Vertrauensbasis zwischen Nutzer und Suchmaschine.
Einordnung im SEO-Kontext
Wichtig ist die richtige Einordnung: Die Core Web Vitals sind kein dominanter Rankingfaktor, sondern ein nachrangiger Faktor, der bei inhaltlich gleichwertigen Seiten den Ausschlag geben kann. Google hat dies mehrfach bestätigt, u. a. im Search Central Blog und in Aussagen von Google-Mitarbeitern.
Quellen: https://developers.google.com/search/docs/appearance/page-experience
Trotz dieser relativen Gewichtung dürfen die Core Web Vitals nicht unterschätzt werden – insbesondere in stark kompetitiven Märkten, bei denen mehrere Anbieter mit ähnlichem Inhalt um die besten Plätze konkurrieren. In solchen Fällen kann eine technisch saubere, nutzerzentrierte Umsetzung den entscheidenden Vorteil bringen.

Die Core Web Vitals im Detail: LCP, INP, CLS – Methodik und Zielsetzung
Die Core Web Vitals sind ein von Google entwickelter Kennzahlenrahmen, mit dem die technische Nutzererfahrung auf einer Website anhand objektiver Metriken bewertet werden kann. Sie fokussieren sich auf drei konkrete Aspekte, die aus Sicht der Nutzer besonders störend oder förderlich für eine positive Webseitenwahrnehmung sind: Ladegeschwindigkeit, Reaktionszeit und visuelle Stabilität.
Diese Metriken sind Bestandteil des sogenannten Page Experience Signals, das zusätzlich Aspekte wie HTTPS-Verschlüsselung, mobile Nutzbarkeit und das Fehlen von aufdringlichen Interstitials berücksichtigt. Im Zentrum stehen jedoch die Core Web Vitals – sie sind für alle Websites einheitlich definiert und lassen sich in einer Vielzahl von Tools messen und nachvollziehen.
Die nachfolgenden Abschnitte erläutern die drei Kernmetriken im Detail – inklusive Zielwerte und Messlogik.
Largest Contentful Paint (LCP) – Sichtbarkeit zählt
Definition:
LCP misst die Zeitspanne vom ersten Laden der Seite bis zum vollständigen Rendern des größten sichtbaren Inhaltsbereichs im Viewport – also typischerweise ein großes Bild, ein Überschriftstext oder ein anderes prominentes Element.
Zielwert laut Google:
≤ 2,5 Sekunden auf 75 % der Seitenaufrufe.
(Quelle: https://web.dev/lcp/)
Bedeutung:
Ein hoher LCP-Wert bedeutet, dass der Nutzer zu lange warten muss, bis er den Hauptinhalt sieht. In der Praxis wirkt sich das negativ auf die Nutzerzufriedenheit und die Conversion-Raten aus – und wird in den Google Ranking-Algorithmus als negatives Signal einbezogen.
Messung:
LCP kann im Chrome DevTools Performance Panel, in Lighthouse sowie als Felddaten über die Google Search Console analysiert werden. Er wird kontinuierlich aktualisiert, wenn neue sichtbare Inhalte geladen werden – und endet mit dem letzten größten Element.
Interaction to Next Paint (INP) – Reaktion statt Verzögerung
Definition:
INP misst, wie lange es dauert, bis die Website auf eine Interaktion wie einen Klick, eine Tastatureingabe oder eine Touch-Geste reagiert – und zwar so, dass der nächste visuelle Zustand (z. B. eine Animation oder Navigation) erscheint.
Zielwert laut Google:
≤ 200 Millisekunden auf 75 % der Seitenaufrufe.
(Quelle: https://web.dev/inp/)
Hintergrund:
INP ersetzt seit März 2024 die frühere Metrik First Input Delay (FID), da FID lediglich die Zeit bis zur ersten Reaktion misst – aber nicht, wie lange es dauert, bis der Nutzer etwas sieht. INP bietet hier eine ganzheitlichere Betrachtung der Reaktionsfähigkeit, basierend auf der visuellen Rückmeldung.
Messung:
Im Gegensatz zu FID berücksichtigt INP die längste Reaktionsdauer aller Interaktionen, nicht nur der ersten. Die Felddaten werden ebenfalls über den Chrome User Experience Report aggregiert und in der Google Search Console dargestellt.
Cumulative Layout Shift (CLS) – Stabilität statt Chaos
Definition:
CLS misst, wie stark sich Layout-Elemente unerwartet verschieben – etwa wenn beim Laden plötzlich Banner, Bilder oder Schaltflächen ihre Position ändern.
Zielwert laut Google:
≤ 0,1 kumulierter Layoutverschiebung.
(Quelle: https://web.dev/cls/)
Bedeutung:
Ein schlechter CLS-Wert führt zu einer instabilen Nutzererfahrung – besonders kritisch auf mobilen Endgeräten. Nutzer klicken versehentlich auf falsche Elemente oder verlieren die Orientierung, was zu Frustration und Absprüngen führt.
Messung:
Der CLS-Wert ist die Summe aller Layout-Verschiebungen während der Lebensdauer der Seite. Ein „Layout Shift Score“ wird jeweils berechnet, wenn sich sichtbare Elemente ohne Interaktion verschieben.
Quelle aller Metriken: https://web.dev/vitals/

Wie Google reale Nutzerdaten erhebt – Das Prinzip CrUX
Die Grundlage für die Bewertung der Core Web Vitals im Ranking ist nicht eine theoretische Simulation – sondern die tatsächliche Nutzererfahrung, gemessen anhand realer Daten. Diese Daten stammen aus dem Chrome User Experience Report, kurz CrUX (ausgeschrieben: Chrome UX Report), einem von Google bereitgestellten, anonymisierten Datensatz, der Interaktionsmetriken von Millionen realer Chrome-Nutzer weltweit enthält.
CrUX-Dokumentation: https://developer.chrome.com/docs/crux/
Was ist der Chrome User Experience Report (CrUX)?
CrUX ist eine öffentlich zugängliche Sammlung von Felddaten – also Daten, die nicht unter Laborbedingungen generiert wurden, sondern von echten Nutzerinnen und Nutzern bei der Interaktion mit Webseiten erfasst wurden. Voraussetzung für die Datenerhebung ist:
- die Nutzung des Google Chrome Browsers,
- aktiviertes „Usage Statistics and Crash Reports“-Opt-in,
- und das Erreichen einer bestimmten Datenmenge (Threshold) auf URL- oder Ursprungsbasis.
Diese Daten werden über Google-Server aggregiert, aufbereitet und über verschiedene Schnittstellen bereitgestellt – insbesondere in der Google Search Console, über die PageSpeed Insights API, sowie für fortgeschrittene Analysen in Google BigQuery.
BigQuery-Zugriff: https://developers.google.com/web/tools/chrome-user-experience-report/bigquery
Warum Google CrUX nutzt – nicht Laborwerte
Der Einsatz von Felddaten statt Labordaten basiert auf einem zentralen Gedanken: Google möchte Seiten nach dem bewerten, was Nutzer tatsächlich erleben – nicht nach dem, was ein synthetisches Tool unter Idealbedingungen misst. Dies ist insbesondere deshalb bedeutsam, weil:
- Nutzer verschiedene Geräte, Browser, Netzwerkverbindungen und Eingabearten verwenden.
- Viele technische Probleme (z. B. Layout-Shifts durch späte Werbung) nur bei realer Nutzung auftreten.
- Eine einheitliche Bewertung durch simulierte Labordaten zu systematischen Verzerrungen führen würde – etwa bei Websites, die auf ältere Geräte oder schwache Netze optimiert sind.

Welche Daten erhebt CrUX konkret?
CrUX erfasst die drei Core Web Vitals (LCP, INP, CLS) sowie ergänzende Signale wie:
- Device-Klasse (Mobile, Desktop, Tablet)
- Verbindungstyp (4G, 3G, etc.)
- Ladeverhalten pro Prozentil (75th Percentile als Bewertungsmaßstab)
- Verteilung der Nutzererfahrungen (Gut / Verbesserungswürdig / Schlecht)
Diese Daten stehen nicht in Echtzeit zur Verfügung, sondern basieren auf einem monatlich aktualisierten, gleitenden 28-Tage-Zeitraum. Das bedeutet: Änderungen an der Website wirken sich zeitverzögert auf die Bewertung aus – ein wichtiger Punkt für die Relaunch-Planung oder Erfolgsmessung nach Optimierungen.

Einschränkungen und typische Missverständnisse
- Nicht alle Seiten haben CrUX-Daten: Nur Websites mit ausreichendem Nutzeraufkommen erzeugen Datenpunkte. Einzelne Landingpages, Nischenseiten oder neue Projekte erscheinen oft gar nicht in der Auswertung.
- Nicht jeder Nutzer wird erfasst: Nur Chrome-Nutzer mit Telemetrie-Opt-in werden berücksichtigt – andere Browser (Firefox, Safari etc.) fließen nicht ein.
- Keine personenbezogenen Daten: CrUX ist vollständig anonymisiert und aggregiert. Rückschlüsse auf einzelne Nutzer sind ausgeschlossen.
CrUX ist also nicht nur ein Messinstrument – sondern ein zentrales Element in Googles Anspruch, Nutzerzentrierung messbar zu machen. Es bildet die datentechnische Grundlage für die Bewertung von Core Web Vitals in der Google Search Console und ist damit der Schlüssel zum Verständnis realer Nutzererlebnisse.
Felddaten vs. Labordaten – eine analytische Gegenüberstellung
Eine der zentralen Ursachen für Fehlinterpretationen im Umgang mit den Google Core Web Vitals liegt in der Verwechslung oder Gleichsetzung von Felddaten und Labordaten. Obwohl beide Datenarten in Tools wie https://pagespeed.web.dev oder Google Lighthouse nebeneinander dargestellt werden, unterscheiden sie sich grundlegend in Methodik, Aussagekraft und Relevanz für das Google Ranking.
Im Folgenden wird der Unterschied systematisch dargestellt – ergänzt durch eine Bewertung der jeweiligen Einsatzbereiche und Risiken bei falscher Interpretation.
Was sind Felddaten?
Felddaten (engl. Field Data) basieren auf der realen Nutzung einer Website durch echte Personen, erhoben über den Chrome User Experience Report (siehe Abschnitt 4). Diese Daten erfassen, wie eine Seite unter typischen Bedingungen funktioniert – d. h. mit echten Geräten, echten Netzwerkbedingungen und echten Interaktionen.
Merkmale:
- Aggregierte Metriken aus dem Chrome-Browser (über Millionen Nutzer weltweit)
- Repräsentativ für reale Nutzung
- Grundlage für die Bewertung der Core Web Vitals durch Google
- Abrufbar über die Google Search Console, PageSpeed Insights und BigQuery
- Bewertet wird i. d. R. das 75. Perzentil (also der langsamste noch akzeptable Wert von 75 % der Nutzer)
Relevanz für SEO:
Höchste Relevanz. Nur Felddaten werden von Google zur tatsächlichen Bewertung im Ranking verwendet.
Quelle: https://developers.google.com/search/docs/appearance/page-experience
Was sind Labordaten?
Labordaten (engl. Lab Data) werden unter kontrollierten Bedingungen simuliert – z. B. durch das Nachladen einer Website auf einem virtuellen Gerät mit festgelegter Netzwerkverbindung und CPU-Geschwindigkeit. Tools wie Lighthouse oder WebPageTest verwenden solche Bedingungen, um Seiten konsistent miteinander vergleichen zu können.
Merkmale:
- Statische Momentaufnahme einer URL
- Simulierte Nutzung mit vordefinierten Gerät- und Netzprofilen
- Keine Nutzerinteraktion (z. B. keine echte Scroll-, Klick- oder Navigationsaktion)
- Nützlich zur Identifikation von Problemursachen im Entwicklungsprozess
Relevanz für SEO:
Keine direkte Relevanz. Google nutzt diese Daten nicht für das Ranking.
Sie sind ausschließlich ein Werkzeug zur Optimierung der Website in der Entwicklungsumgebung.
Quelle: https://web.dev/articles/lab-and-field-data-differences?hl=de
1. Fehlentscheidungen im Projektmanagement:
Agenturen oder IT-Abteilungen leiten aus schlechten Labordaten teure Maßnahmen wie Systemwechsel oder vollständige Website-Rewrites ab, obwohl keine objektiv messbaren Rankingverluste oder relevanten Nutzerprobleme vorliegen.
2. Fehlgeleitete Budgets:
Unternehmen investieren erhebliche Mittel in technische Optimierungen an Stellen, die Google überhaupt nicht bewertet – etwa in Lighthouse-Scores –, während tatsächlich relevante Felddaten ignoriert oder missverstanden werden.
3. Irreführung durch Drittanbieter-Tools:
Viele bekannte SEO-Tools und Performance-Suiten geben Labordaten als „Performance Score“ aus, ohne diese korrekt einzuordnen oder als simulationsbasiert zu kennzeichnen. Das führt dazu, dass Marketingverantwortliche diesen Werten eine falsche Priorität beimessen.
4. Missbrauch durch externe Dienstleister – bewusst oder unbewusst:
In der Praxis beobachten wir zwei Formen von Fehlverhalten, die aus der falschen Interpretation von Labordaten resultieren:
- Vorsätzliche Manipulation: Einige Agenturen oder Berater nutzen gezielt schlechte Lighthouse-Werte oder synthetische Pagespeed-Scores, um Handlungsdruck beim Kunden zu erzeugen. Der Zweck: kostspielige Maßnahmen wie CMS-Wechsel, vollständige Neuentwicklung oder Zusatzverträge zu verkaufen, die auf keiner datenbasierten Notwendigkeit beruhen.
- Unbewusste Fehleinschätzung: Ebenso häufig treten Dienstleister in Erscheinung, die ohne böswillige Absicht auf Laborwerte vertrauen – aus Unkenntnis über deren tatsächliche Bedeutung. Die Folge sind gut gemeinte, aber strategisch falsche Empfehlungen. Besonders kritisch wird dies, wenn Labordaten gegenüber den tatsächlich relevanten Felddaten aus der Google Search Console gar nicht erst geprüft oder herangezogen werden.

Die Rolle der Google Search Console im SEO-Controlling
Die Google Search Console ist das zentrale Steuerungsinstrument für Webmaster, SEOs und Marketingverantwortliche, wenn es darum geht, die organische Performance einer Website aus der Perspektive von Google zu bewerten. Sie ist kostenlos, direkt mit der Google-Suche verknüpft und stellt nicht nur technische Crawling-Daten bereit, sondern auch die einzige offiziell zugängliche Quelle für Felddaten der Core Web Vitals.
Obwohl zahlreiche SEO-Tools wie Sistrix, Ahrefs oder Semrush wertvolle Zusatzinformationen liefern, basieren sie nicht auf den proprietären Nutzungsdaten von Google – und haben damit keinen Zugriff auf die realen Page Experience-Signale, die Google in die Rankingberechnung einfließen lässt. Diese finden sich ausschließlich in der Google Search Console.
Direktzugriff: https://search.google.com/search-console/core-web-vitals
Warum die Google Search Console unersetzlich ist
- Nur hier liegen die aggregierten Felddaten von Google selbst vor:
Die Core Web Vitals-Daten in der Google Search Console stammen direkt aus dem Chrome User Experience Report (CrUX). Sie zeigen, wie Nutzerinnen und Nutzer deine Website tatsächlich erleben – unter realen Bedingungen. Keine externe Software kann diese Daten mit derselben Granularität oder Authentizität abbilden.
- Die Core Web Vitals werden in einem strukturierten, interpretierbaren Format bereitgestellt:
Die Google Search Console kategorisiert jede untersuchte URL-Gruppe in die drei Bewertungsstufen „Gut“, „Optimierungsbedarf“ und „Schlecht“. Diese Bewertung basiert auf einem gleitenden 28-Tage-Zeitraum und dem 75. Perzentil der Nutzererlebnisse.
- Keine andere Plattform verbindet technische Nutzererfahrung direkt mit Performance-Kennzahlen:
Neben den Core Web Vitals bietet die Google Search Console wichtige Daten zur Indexierbarkeit, zu Mobile Usability, Crawling-Problemen und zur Seitenabdeckung – also all jenen Aspekten, die für SEO-Strategien im technischen Bereich unverzichtbar sind.

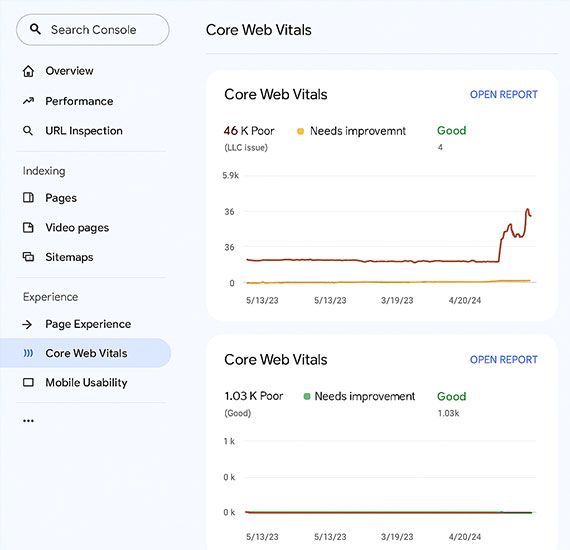
Aufbau der Core Web Vitals-Berichte in der Google Search Console
Die Core Web Vitals-Berichte sind in zwei separate Auswertungen untergliedert:
- Bericht für Mobilgeräte
- Bericht für Desktop
Jeder dieser Berichte:
- zeigt aggregierte Messwerte für alle Seiten mit ausreichendem Traffic,
- gruppiert URLs mit ähnlichem Verhalten,
- erlaubt die Identifikation konkreter Schwachstellen (z. B. „LCP dauert zu lang“ oder „CLS zu hoch“),
- verlinkt direkt zu den passenden Empfehlungen in PageSpeed Insights.
Diese integrierte Darstellung hilft sowohl bei der Diagnose als auch bei der Erfolgskontrolle durchgeführter Maßnahmen.
Grenzen der Google Search Console (und wie man sie überwindet)
Trotz ihres hohen Wertes hat die Google Search Console auch Einschränkungen:
- Kein Echtzeit-Zugriff: Die Datenbasis basiert auf einem 28-Tage-Fenster und wird nur verzögert aktualisiert.
- Nur URLs mit genug Traffic werden ausgewertet: Für kleinere Websites oder neue Landingpages fehlen oft aussagekräftige Daten. Es erscheint dann der Hinweis „Nicht genug Daten“.
- Keine manuelle Segmentierung nach Seitentyp oder Content-Art möglich: Für feinere Analysen müssen Entwickler oder Analysten zusätzlich auf CrUX-Tools wie BigQuery zurückgreifen.
Empfehlung:
Wer tiefere Erkenntnisse gewinnen möchte, sollte regelmäßig strukturierte Exporte der Core Web Vitals-Daten vornehmen und mit weiteren Tools (z. B. Looker Studio oder BigQuery) kombinieren, um eigene Zeitreihen, Segmentierungen und Dashboards zu erstellen.
Fazit: Unverzichtbar für valide Entscheidungen
Die Google Search Console ist das einzige Instrument, das eine belastbare Verbindung zwischen realem Nutzerverhalten, technischer Performance und Rankingauswirkungen liefert. Wer seine Entscheidungen nicht auf dieser Basis trifft, handelt auf Vermutungen – nicht auf Grundlage objektiver Daten.

Fehlinterpretationen durch Dienstleister – typische Muster und Beispiele
Die Analyse und Optimierung der Core Web Vitals setzt technisches Fachwissen, methodische Genauigkeit und ein tiefes Verständnis für die Messlogik von Google voraus. In der Praxis zeigt sich jedoch: Zahlreiche Dienstleister – darunter SEO-Agenturen, Webentwickler, Hostinganbieter und auch Performance-Marketing-Agenturen – verkennen oder ignorieren die Unterschiede zwischen relevanten Felddaten und irrelevanten Laborwerten. Dies führt zu systematischen Fehlinterpretationen, die für Unternehmen fatale Folgen haben können.
Nachfolgend stellen wir typische Fehlverhalten und Beratungsfehler vor, die in der täglichen SEO-Praxis immer wieder auftreten – ergänzt durch eine Bewertung, ob es sich um unbeabsichtigte Fehleinschätzungen oder um bewusste Irreführung handelt.
Pauschalurteil auf Basis eines Lighthouse-Scores
Beispiel:
Eine Agentur führt einen Lighthouse-Scan aus, erhält einen Performance-Score von 61 und urteilt: „Die Seite ist technisch nicht wettbewerbsfähig.“
Bewertung:
Diese Einschätzung ist fachlich unhaltbar. Lighthouse liefert ausschließlich Labordaten – diese spiegeln keine realen Nutzererlebnisse wider. Ein niedriger Score kann aus vielen Gründen entstehen (z. B. eingebettete Tracking-Skripte oder große Hintergrundgrafiken) und muss immer im Kontext der Felddaten aus der Google Search Console betrachtet werden.
Einschätzung:
⚠️ Häufig unbeabsichtigt – aber fahrlässig.
Verwendung von Drittanbieter-Tools als Rankingbeleg
Beispiel:
Ein Tool wie GTmetrix oder Pingdom zeigt eine Bewertung „F“ oder einen Pagespeed-Index von 35. Diese Werte werden im Kundengespräch als Beweis für ein schlechtes Google-Ranking verwendet.
Bewertung:
Solche Tools simulieren Testaufrufe unter definierten Bedingungen (Standort, Gerät, Verbindung) und können hilfreich für Entwickler sein. Sie haben aber keinerlei Aussagekraft für das Google-Ranking, da sie auf keine Felddaten zugreifen.
Einschätzung:
⚠️ Meist unbeabsichtigt – durch Unkenntnis über Googles Bewertungsgrundlage.
Empfehlung eines kompletten Systemwechsels aufgrund schlechter Scores
Beispiel:
Auf Grundlage eines Pagespeed-Tests wird empfohlen, ein bestehendes CMS wie TYPO3, Joomla oder ein Shop-System durch einen statischen Jamstack-Ansatz oder eine Headless-Lösung zu ersetzen.
Bewertung:
Systeme sind nicht per se schnell oder langsam – entscheidend ist die Implementierung. Ein CMS-Wechsel bedeutet massive Investitionen und sollte nur auf Basis harter SEO-Daten (Felddaten!) und strategischer Abwägung erfolgen.
Einschätzung:
⚠️ Oft taktisch motiviert – teils vorsätzlich, teils unreflektiert.
Ignorieren der Google Search Console als Datenquelle
Beispiel:
Im Audit wird kein Zugriff auf die Google Search Console angefragt oder angeboten – stattdessen werden ausschließlich externe Metriken verwendet.
Bewertung:
Dies ist ein gravierendes Versäumnis. Die Core Web Vitals lassen sich nur über die Google Search Console valide und rankingrelevant auswerten. Jede Analyse, die ohne Zugriff auf diese Daten erfolgt, ist unvollständig und potenziell irreführend.
Einschätzung:
🚫 Schwerwiegender Beratungsfehler – fast immer vermeidbar.
Taktik der Dramatisierung
Beispiel:
„Ihre Website ist technisch katastrophal, wenn Google das erkennt, verlieren Sie alle Rankings.“ – Diese Formulierung wird häufig im Akquise-Kontext eingesetzt, um Unsicherheit zu erzeugen.
Bewertung:
Eine solche Aussage ist sachlich falsch, tendenziös und manipulativ. Die Core Web Vitals sind ein unterstützender Faktor – aber nie alleiniger Grund für Rankingverluste. Wer mit Angst statt mit Analyse argumentiert, handelt nicht im Interesse des Kunden.
Einschätzung:
🚫 Bewusste Irreführung – nicht tolerierbar.
Diese Muster zeigen: Fehlinterpretationen entstehen entweder durch Unkenntnis oder durch absichtliche Dramatisierung zur Verkaufsförderung. Beides ist für Unternehmen riskant. Deshalb gilt: Verlangen Sie Belege aus der Google Search Console – und lassen Sie sich nie zu vorschnellen Maßnahmen auf Basis synthetischer Scores verleiten.

Wissenschaftlich belegte Auswirkungen auf Rankings – Was wirklich messbar ist
Die zentrale Frage vieler Unternehmen lautet: Haben die Core Web Vitals einen konkreten Einfluss auf das Google-Ranking?
Die Antwort ist differenziert. Ja – die Core Web Vitals sind Teil des Ranking-Algorithmus, allerdings nicht als Hauptfaktor, sondern als sogenannter Page Experience Signal, das unter bestimmten Voraussetzungen zum Tragen kommt. Der Einfluss ist belegbar, aber begrenzt – und immer relativ zu anderen Faktoren wie Inhalt, Relevanz, Suchintention, Backlinks oder Markenautorität.
Offizielle Aussagen von Google
Google selbst äußert sich in mehreren Dokumentationen zu den Auswirkungen wie folgt:
„Page experience is just one of many signals that are used to rank pages. […] While page experience is important, Google still seeks to rank pages with the best overall information.“
Quelle: https://developers.google.com/search/docs/appearance/page-experience
„All other things being equal, page experience can be much more important for visibility in Search.“
Quelle: https://web.dev/vitals/#how-core-web-vitals-are-measured
Diese Aussagen zeigen: Die Core Web Vitals entscheiden nicht über Ranking oder Nicht-Ranking – sie sind entscheidend bei Gleichstand („tiebreaker“), wenn zwei oder mehr Seiten inhaltlich ähnlich stark sind.
Studien und Beobachtungen aus der SEO-Praxis
Mehrere Studien haben versucht, einen Korrelationseffekt zwischen Core Web Vitals-Werten und Rankings herzustellen. Zu den bekanntesten gehört die Analyse von SISTRIX (2021), bei der Domains mit „guten“ Core Web Vitals-Werten eine tendenziell bessere Sichtbarkeit aufwiesen.
Quelle: https://www.sistrix.de/news/auswirkungen-der-core-web-vitals-auf-das-ranking/
Wichtig dabei: Die Effekte sind messbar, aber moderat – und sie variieren stark nach Branche, Wettbewerbssituation und Gerätetyp (z. B. Mobile vs. Desktop). Besonders deutlich werden Effekte bei hochkomplexen, mobilintensiven Angeboten wie Online-Shops oder Portalen mit Nutzer-Interaktionen.
Weitere unabhängige Beobachtungen (u. a. von Searchmetrics und Ahrefs) kommen zu ähnlichen Ergebnissen:
- Der Ranking-Effekt ist vorhanden,
- er ist jedoch deutlich geringer als der von Inhalten, Autorität und Links,
- und er entfaltet vor allem in Mobile-Szenarien spürbare Wirkung.
Grenzen wissenschaftlicher Belegbarkeit
Ein wissenschaftlich sauberer Nachweis kausaler Ranking-Veränderungen durch Core Web Vitals ist methodisch schwierig, weil:
- Google seinen Ranking-Algorithmus nicht offenlegt,
- unzählige Signale gleichzeitig wirken,
- Updates häufig ohne Ankündigung erfolgen,
- und Veränderungen oft erst nach Wochen über Felddaten sichtbar werden.
Deshalb sprechen Experten meist von stochastisch belegbaren Korrelationen – nicht von gesicherten Kausalitäten. Dies bedeutet: Gute Core Web Vitals sind wahrscheinlich vorteilhaft, aber niemals alleine ausschlaggebend.
Relevanz ja – aber mit Augenmaß
Die Core Web Vitals sind ein sinnvoller Bestandteil moderner SEO, insbesondere im Mobile-Bereich und bei technischer UX-Optimierung. Sie können Rankings positiv beeinflussen – insbesondere im Grenzbereich zwischen zwei vergleichbaren Seiten.
Wer jedoch glaubt, allein durch die Optimierung von Ladezeiten, CLS oder INP ein schlechtes Ranking umkehren zu können, verkennt die Gewichtung im Gesamtalgorithmus von Google.
Empfehlung:
Verbessern Sie Ihre Core Web Vitals im Rahmen einer ganzheitlichen SEO-Strategie – aber nie isoliert oder auf Basis von Laborwerten.

Handlungsempfehlungen für Unternehmen und Agenturen
Die Analyse der bisherigen Kapitel zeigt: Die Core Web Vitals sind kein SEO-Allheilmittel – aber ein relevanter Indikator für technische Nutzerfreundlichkeit und ein strategischer Hebel im Rahmen moderner OnPage-Optimierung. Vor allem dann, wenn Entscheidungen über technische Maßnahmen, Relaunches oder Anbieterwechsel getroffen werden sollen, braucht es klare Leitlinien, wie mit diesen Metriken korrekt umzugehen ist.
Die folgenden Handlungsempfehlungen richten sich an Marketingverantwortliche, Inhouse-SEOs, Geschäftsführende und Agenturen gleichermaßen.
✅ Verlangen Sie Zugriff auf die Google Search Console, bevor Sie Maßnahmen freigeben.
Kein Lighthouse-Report, kein Score aus einem Drittanbieter-Tool und kein „Seiten-Speed-Test“ ersetzt die Felddaten aus der Google Search Console. Diese Daten bilden die alleinige Grundlage für Google – und sollten es auch für Ihre Entscheidungen tun.
✅ Nutzen Sie Labordaten ausschließlich als Entwicklungs- und Fehlersuch-Werkzeug.
Labordaten helfen dabei, technische Ursachen für schlechte Felddaten zu identifizieren – z. B. unkomprimierte Bilder, zu viele Fonts oder zu spät geladene Skripte. Sie ersetzen jedoch keine SEO-Bewertung.
✅ Bewerten Sie Relaunches oder Systemwechsel nie rein performancegetrieben.
Ein CMS-Wechsel oder Shop-Relaunch sollte auf strategischen Erwägungen (Erweiterbarkeit, Sicherheit, Integration) beruhen – nicht auf einem angeblich schlechten Pagespeed-Score.
✅ Dokumentieren Sie Optimierungen und vergleichen Sie 28-Tage-Trends.
Die Core Web Vitals in der Google Search Console zeigen den Einfluss von Änderungen zeitverzögert – ein korrektes Monitoring umfasst daher mindestens eine Vorher-Nachher-Betrachtung über mehrere Wochen.
✅ Bauen Sie internes Wissen auf – und hinterfragen Sie vereinfachte Aussagen.
Wenn Dienstleister mit „schlechten Scores“ oder „SEO-Katastrophen“ argumentieren, ohne Felddaten vorgelegt zu haben, ist gesunde Skepsis angebracht.
Für Agenturen, Berater und Webdienstleister
✅ Differenzieren Sie zwischen Labor- und Felddaten in jedem Reporting.
Ihre Kunden müssen verstehen, woher eine Zahl stammt – und was sie bedeutet. Verwenden Sie Begriffe wie „simuliert“, „geschätzt“, „reale Nutzerbasis“ oder „Ranking-relevant“ konsequent.
✅ Zeigen Sie Entwicklungspotenzial, nicht Angstbilder.
Technische Probleme gibt es auf jeder Website – aber sie sollten kontextualisiert und nicht dramatisiert werden. Ein CLS von 0,2 ist kein Grund zur Panik, sondern ein Hinweis auf Verbesserungspotenzial.
✅ Nutzen Sie moderne Tools wie Looker Studio oder BigQuery für eigene Dashboards.
So können Sie Felddaten aus CrUX oder der Google Search Console besser visualisieren, segmentieren und über die Zeit nachvollziehen.
✅ Bleiben Sie transparent bei wirtschaftlichen Interessen.
Wenn Sie eine technische Maßnahme empfehlen, sollten Sie dies nicht mit Laborwerten begründen, sondern mit konkreten Zielen (Conversion, UX, mobile Nutzerbindung etc.).
✅ Stärken Sie Ihre Glaubwürdigkeit durch Schulung und Wissensaufbau.
Die Google Core Web Vitals sind dynamisch, komplex und methodisch anspruchsvoll. Wer sie vermitteln will, muss sie nicht nur messen – sondern verstehen und erklären können.
Merksatz:
Ein guter SEO-Berater hilft nicht dabei, Scores zu verbessern – sondern Ergebnisse zu verstehen und fundierte Entscheidungen zu treffen.
Was Entscheidungsträger daraus lernen müssen
Die Google Core Web Vitals sind ein wichtiger Bestandteil moderner technischer Suchmaschinenoptimierung – aber sie werden oft missverstanden, überbewertet oder gezielt instrumentalisiert. Wer sie korrekt einordnet, erkennt: Es geht nicht um Scores oder grüne Balken, sondern um echte Nutzererfahrung, basierend auf realen Interaktionen. Und es geht nicht um panikgetriebene Performance-Optimierung – sondern um datengestützte, zielgerichtete Verbesserungen.
✅ Nicht alles, was messbar ist, ist auch relevant.
Die Core Web Vitals basieren auf Felddaten, die Google aus Millionen realer Nutzererlebnisse aggregiert. Nur diese Daten fließen ins Ranking ein – nicht die Laborwerte aus Lighthouse oder Drittanbieter-Tools.
✅ Die Google Search Console ist Ihr Kontrollzentrum.
Nur hier sehen Sie, wie Google Ihre Website technisch wirklich bewertet. Jeder SEO-Audit, der ohne GSC-Zugang erfolgt, ist unvollständig – und im Zweifel irreführend.
✅ Relevanz entsteht durch Kontext.
Eine Ladezeit von 3 Sekunden ist für eine B2B-Seite mit erklärungsbedürftigem Produkt kein Problem. Für eine E-Commerce-Seite mit Mobile-Fokus schon. Die Core Web Vitals müssen immer im Kontext von Zielgruppe, Branche und Seitentyp betrachtet werden.
✅ Vorsicht bei pauschalen Aussagen.
„Ihre Website ist zu langsam“ ist keine Analyse – sondern eine Verkaufsfloskel. Fordern Sie Daten, Differenzierung und eine saubere Argumentation ein. Und lassen Sie sich nicht von Score-Zahlen beeindrucken, sondern von nachvollziehbaren Handlungsempfehlungen.
✅ Qualität statt Aktionismus.
Wer langfristig Sichtbarkeit, Nutzerbindung und technische Exzellenz aufbauen möchte, braucht kein Tool-Fetischismus – sondern strukturiertes Monitoring, UX-orientierte Optimierung und eine fachlich fundierte SEO-Begleitung.
Wer Zahlen richtig interpretiert, gewinnt. Wer sie falsch deutet, verliert Vertrauen, Budget und Sichtbarkeit.
Deshalb gilt: Optimieren Sie für Menschen – nicht für Maschinen. Und vertrauen Sie echten Daten, nicht gefühlten Wahrheiten.
Sie möchten die Core Web Vitals Ihrer Website strategisch verstehen, statt blind zu optimieren?
👉 Lassen Sie sich von den SEO-Experten bei seotrust.de beraten – faktenbasiert, fundiert, fair.