Die Core Web Vitals-Lüge: Was Google wirklich misst – und was nicht zählt
Responsive Webdesign
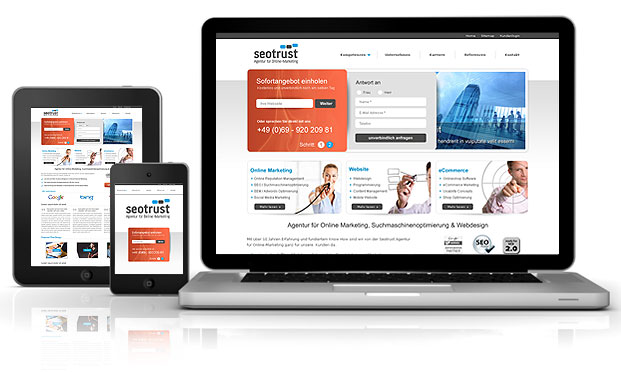
B2B- und B2C-Websites müssen heute an alle Ausgabemedien wie z.B. Desktop-PC, Tablet PC, Smartphone, Laptop, TV etc. angepasst werden. Die visuelle Anpassung von Internetseiten nennt man dabei Responsive Webdesign.
Responsive Design Video:
Bei herkömmlichen Bildschirmen sind den meisten noch Formate wie 4:3, 16:9 oder 16:10 bekannt. Bei Smartphones jedoch muss man meist von einer Breite von 320 Pixel ausgehen; bei Tablet PCs ist nicht einmal ein einheitliches Format absehbar. Das responsive Webdesign einer Seite ist abhängig von der Größe des Gerätes, der Anzahl der Pixel des Browsers, der Bildschirmauflösung, dem Betrachtungswinkel und den Eingabemöglichkeiten. Da heutzutage viele verschiedene Medien in verschiedenen Größen, mit verschiedener Pixelanzahl etc. auf dem Markt existieren, sollte man als Unternehmen oder Dienstleister die eigene Internetseite an diese Ausgabemedien anpassen. Die Vorteile liegen dabei klar auf der Hand.
Zum einen profitiert man durch die mobile Optimierung von einer optimalen Lesbarkeit auf allen Endgeräten. Dies führt automatisch zu einer besseren Bedienbarkeit, auch bei Touchpads. Dadurch steigt die Benutzerfreundlichkeit und die Benutzererfahrung wird positiv geprägt. Dies wirkt sich auch auf eine gute Corporate Identity sowie einer Steigerung der Conversions und Leads aus. Die Inhalte und Struktur des eigenen Internetauftritts kann variabel gestaltet werden, da verschiedene Geräte auch verschiedene Lösungen verlangen. Das "normale Layout" für einen normalen PC weist so meist mehrere Spalten und eine kleine Schrift auf. Bei Smartphones hingegen muss die Schriftgröße an das Verhältnis angepasst werden und auch verschiedene Spalten können wegen der geringen Breite nicht realisiert werden. So kann man ein reduziertes Responsive Layout und weniger Text für ein Smartphone ebenso einplanen wie ein umfangreiches Layout mit viel Text für einen normalen Computer.

Fragt sich nur, welche Möglichkeiten bestehen, um die Seite an verschiedene Ausgabegeräte anzupassen. Hier ein kurzer Überblick.
Mobile Webseiten (Technologie von gestern...)
Als Möglichkeit besteht der Einsatz von mobilen Webseiten. Mit Blick auf die mobilen Endgeräte wird die Darstellung bei mobilen Webseiten optimiert. Für das Gerät werden sodann nur die relevanten Inhalte bereitgestellt, sodass man hier durchaus zu einer abgespeckten Version der Seite greifen kann. Dies hat den Vorteil, dass nur die wichtigen Inhalte an den User weitergegeben werden und daraus sehr kurze Ladezeiten entstehen. Andererseits müssen die Inhalte auf jedes Medium angepasst und separat gepflegt werden. Ferner muss eine entsprechende Browserweiche eingerichtet und mit neu auf dem Markt kommenden Endgeräten und Betriebssystemen gepflegt werden.
Native Apps
Eine Alternative bieten hierzu Native Apps. Diese können von den Usern einmal heruntergeladen werden und später ohne jedwede Internetverbindung geöffnet werden. Vorteilhaft sind hierbei die sehr kurzen Ladezeiten und die Tatsache, dass keine Internetverbindung benötigt wird. Darunter zu leiden hat jedoch die Aktualität, da für eine aktualisierte Version die App neu heruntergeladen bzw. aktualisiert werden muss. Ferner sinkt die Akzeptanz bei Usern von unzähligen Anbietern eine jeweilige App zu installieren, nur um die online frei verfügbaren Anwendungen zu nutzen.
Responsive Webdesign mittels CSS3-Technologie
Die bekannteste Form ist die CSS3-Technologie "Media Queries", bei der Inhalte mittels Responsive Webdesign an die Darstellung angepasst werden. Dabei kommen keine neuen Inhalte hinzu und diese werden zentral gepflegt. Als Vorteile kann hier die zentrale Verwaltung gesehen werden sowie die Aktualität. Wird auf der Internetseite eine Änderung vorgenommen, wird dies auf allen mobilen Endgeräten sichtbar. Für die Entwicklung von Responsive Websites entsteht ein minimal größerer Aufwand für die Entwicklung. Platzierung von Bildern, Content-Container etc. ist heute mittels Java Technologien sehr gut lösbar. Hier spielt es keine Rolle mehr, ob ein Pad im Hoch- oder Querformat gehalten wird. Die Inhalte passen sich im Rahmen des Responsive Webdesigns immer an die optimale Darstellungsvariante an.
Wie man sich auch entscheidet: Das Responsive Webdesign wird nicht mehr wegzudenken sein. Wenn auch Sie Ihre Internetseite zukunftstauglich zu machen und nachträglich mittels Responsive Design für mobile Endgeräte optimieren möchten, dann sollten Sie mit uns sprechen. Gerne zeigen wir Ihnen Beispiele von Kunden Ihrer Branche, die bereits Ihre Kunden mit mobilen Endgeräten optimiert ansprechen.